【CSSで余白を作成】CSSを使って余白を作ろう
margin: ******;
padding: ******;
CSSで外側の余白を指定するプロパティはmarginで、内側の余白を指定するプロパティはpaddingです。
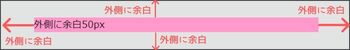
Pタグで囲った背景の【外側に】余白を設定したい時
margin: ******;
p {
background: #〇〇;
margin: 〇px;
}
「P」タグで囲んだ背景色は『#〇〇』になり、外側に〇pxの余白ができる。
『#〇〇』の部分に色のコードを入れて『〇px』に数字を入れよう。仮に#ff99ccと50pxを入れてみよう。
色見本のコードはこちら
<p>外側に余白50px</p>
「P」タグで囲む。

margin は外側の余白を
作成する
背景の内側の余白を設定したい時
padding: ******;
背景の内側の余白を設定したい時には、paddingを指定します。
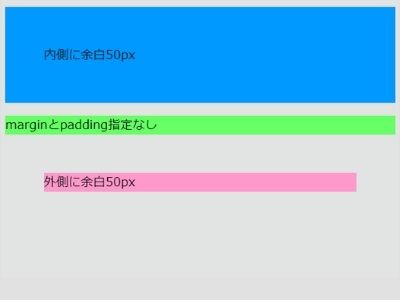
marginとpaddingを使って、比較してみましょう。
.blue { background: #0099ff; padding: 50px; } .green { background: #66ff66; } .pink { background: #ff99cc; margin: 50px; }
それぞれ、class属性の値を追加。青には内側余白50px(padding)を指定、緑は(padding margin)指定なし、ピンクは外側余白50px(margin)を指定。
<p class="blue">内側に余白50px</p> <p class="green">marginとpadding指定なし</p> <p class="pink">外側に余白50px</p>
「P」タグで囲み、それぞれ、class属性を追加。

上)padding: 50px
中)指定なし
下)margin: 50px

CSSとHTML
文字色指定方法
margin padding
上下左右の一部だけ空白を作る
margin paddingで「上の空白だけ加える」「左の空白だけ加える」のような指定も可能です。
上下左右の余白を【個別】に加えたい場合はプロパティ名を以下のように指定します。
p {
background: #0099ff;
margin-top: 10px;
}
「P」タグで囲んだ背景色の外側の上部に10pxの余白ができます。
CSS 上下左右の【個別】空白指定
margin-top 外側の上だけ空白追加
margin-bottom 外側の下だけ空白追加
margin-left 外側の左だけ空白追加
margin-right 外側の右だけ空白追加
padding-top 内側の上だけ空白追加
padding-bottom 内側の下だけ空白追加
padding-left 内側の左だけ空白追加
padding-right 内側の右だけ空白追加
空白を一度に指定
margin paddingプロパティ
margin: 10px
外側の【上下左右】空白追加
margin: 10px 30px
外側の【上下】10px【左右】30px 空白追加
margin: 10px 15px 20px
外側の【上】10px【左右】15px【下】20px 空白追加
margin: 10px 15px 20px 25px
外側の【上】10px【右】15px【下】20px【左】25px 空白追加
padding: 10px
内側の【上下左右】空白追加
padding: 10px 30px
内側の【上下】10px【左右】30px 空白追加
padding: 10px 15px 20px
内側の【上】10px【左右】15px【下】20px 空白追加
padding: 10px 15px 20px 25px
内側の【上】10px【右】15px【下】20px【左】25px 空白追加

左右の中央寄せはコレを使おう
width(横幅指定)を使用した時の中央揃い
margin: 0 auto
width(横幅指定)を使用した時の中央揃い
body {
background: #0099ff;
width: 50%; /*横幅50%*/
margin: 0 auto;
}
この場合、bodyタグで囲んだ文字の背景が全体の横幅の50%になり、margin: 0 autoを指定したことによって、左右幅の中央揃えになります。
width(横幅指定)を使用した時の右揃い
body {
background: #0099ff;
width: 50%; /*横幅50%*/
margin-right: auto;
}
この場合、bodyタグで囲んだ文字の背景が全体の横幅の50%になり、margin-right: autoを指定したことによって、右揃えになります。
webデザイナー・webプログラマーへの道
おすすめLINEスタンプ・LINE絵文字
おすすめLINEスタンプ
おすすめLINE絵文字
『毎日使える♡かわいい?ねこ絵文字』
当サイトのおすすめ記事
HTML関連の記事はコチラ
アメトーク サウナ芸人『おすすめサウナ 6選』
NIKE BY YOUでスニーカー作ってみた
白玉注射 口コミ&レポ
ロゴジェネレーター|鬼滅や約ネバ ロゴメーカー登場!
ガチ感想【スマイルゼミ 口コミ】
ガチ感想【チャレンジタッチ 口コミ】
超お得!楽天お買い物マラソン!はコチラ
超お得な楽天のお買い物マラソンのエントリーはコチラから!
さあ!旅に出よう!楽天トラベル・宿・予約はコチラ
マンガ関連アプリのご紹介
マンガアプリ:サンデーうぇぶり
サンデーが誇る国民的名作からここでしか読めないオリジナル作まで幅広く楽しめるマンガアプリ
マンガアプリ:マンガBANG
1000万部超の大ヒットマンガや、ドラマ化、アニメ化された誰もが知っている人気漫画を毎日8話分、無料で読めるマンガアプリ
CSS marginとpaddingとは?【CSS 余白】CSSを使って余白を作成のまとめ
CSS marginとpaddingとは?【CSS 余白】CSSを使って余白を作成のまとめ
CSS marginとpaddingとは?【CSS 余白】CSSを使って余白を作成!の記事はいかがでしたか?CSSを使用して背景や文字に余白を追加できる、marginとpadding。是非セットで覚えておくことをおすすめします!